티스토리 뷰
반응형
이번 글에서는 지난 글에 이어 Github Actions에 대한 간단한 설명과 사용 방법에 대해 설명드리고자 합니다.
1) github action란?
- github Actions은 CI/CD는 물론 여러 소프트웨어 개발 과정을 자동화해주는 서비스

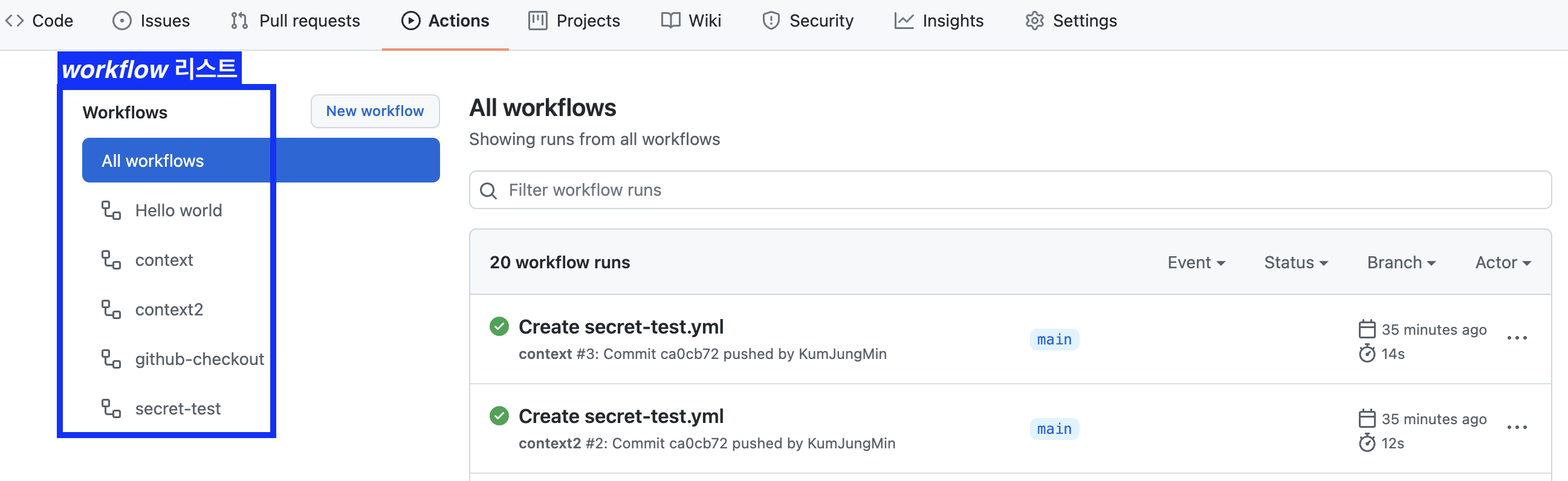
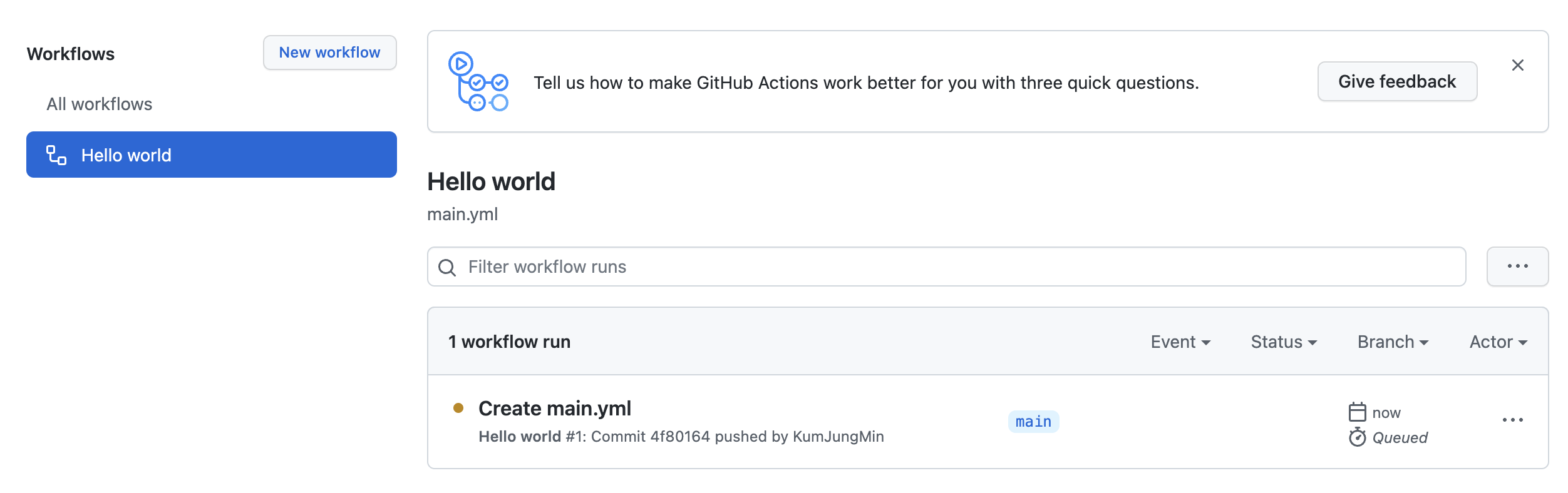
- Actions 탭의 좌측을 보면 workflow 리스트가 존재하며, 우측에 커밋 메시지와 초록불이 보임
- 그런데, workflow는 무엇이며 github actions에서는 어떻게 CI/CD를 사용할 수 있을까요?

1) actions의 구성 요소
(1) runner, 가상 컴퓨터

- runner는 깃헙에서 제공하는 가상 컴퓨터로, mac os, window 등 다양한 운영체제에서 작동
- 만약 우리가 깃헙에 코드를 푸시하면, 우리가 작성한 코드(로직)가 runner에서 실행
- 또한 부가적으로 필요한 정보를 runner에 입력
- 우리는 runner에서 코드를 실행시켜, 자동으로 디플로이 하거나 테스트
(3) job, step의 집합

- 하나의 workflow에서는 여러 job이 존재할 수 있으며 서로 의존하도록 설정
- 빌드 job이 테스트 job 다음에 실행되어야 한다는 의존관계를 설정하면, 빌드 job이 실패하면 테스트 job은 실행되지 않음
(4) step, 각각의 task

- 실행할 각각의 커멘트를 의미
- 하나의 job에는 여러개의 step이 존재할 수 있음
(5) action, step 뭉치
- job에서 재사용 가능한 별도의 step
- github action에서 사용할 수 있는 라이브러리
(6) workflow, 전체 프로세스
- workflow는 레파지토리에서 실행되는 자동화된 커맨트 집합
- 하나 이상의 job으로 구성
- workflow는 이벤트(push, pull request)에 의해 실행되기도 하지만, 시간에 따라 실행될 수도 있음
- workflow 코드는 .github/workflows 에 저장 (확장자는 yml)
(7) event, 이벤트
- workflow는 이벤트 기반의 동작
- 이벤트는 push, pull request의 3가지가 있음
- 더 자세한 이벤트 종류는 깃헙 공식문서 링크에서 확인 간ㅇ
- 만약 사용자가 코드를 푸시하는 이벤트를 발생시키며, 이에 해당하는 jobs들이 실행
2) github actions 예시
github에 테스트용 레파지토리를 만든 상태라고 가정하고 진행합니다.
(1) workflow 생성 방법
- 생성한 레파지토리의 action탭으로 가면 아래와 같은 화면이 나옴
- set up a workflow yourself를 클릭

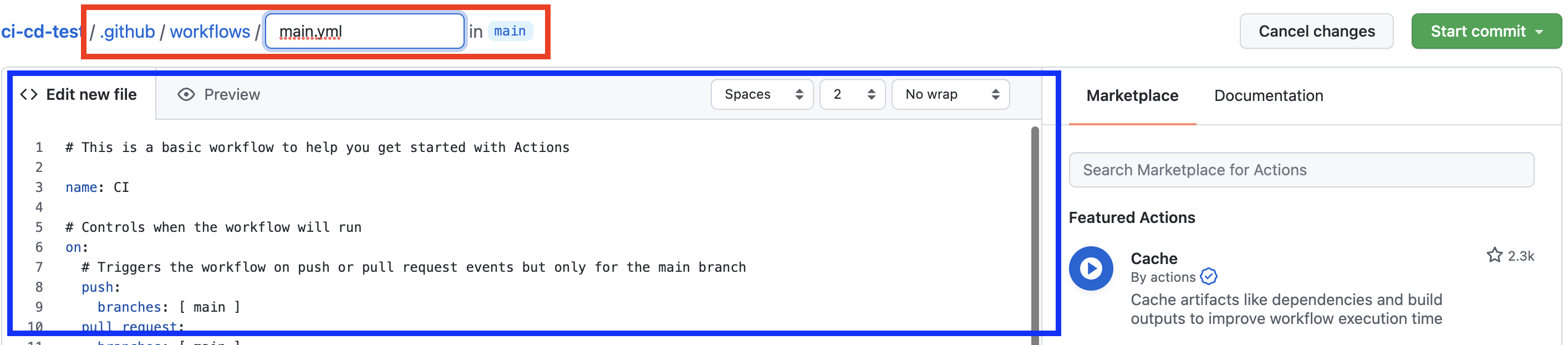
- 이동해보면, .github/workflows에 main.yml이 자동으로 생성
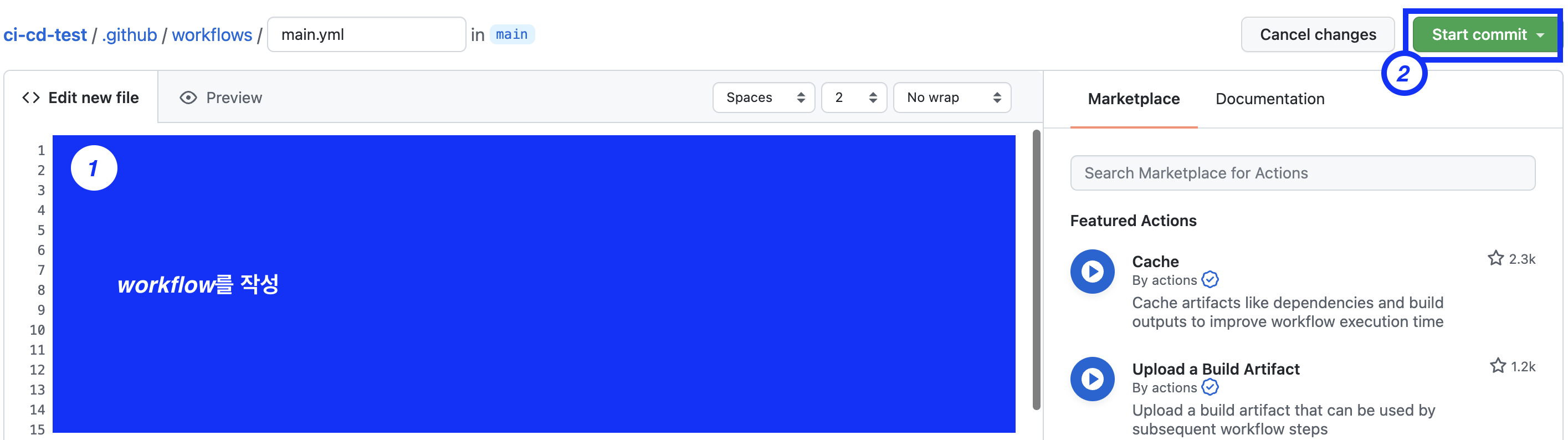
- 우리는 main.yml라는 워크플로우를 작성

- 원래라면 workflow에 코드를 작성해야하지만 예시 코드를 그대로 두고, start commit을 눌러보면

- 그리고 actions 탭으로 이동하면 workflow가 실행되는 걸 볼 수 있음

- 실행되고 있는 workflow를 클릭해보면, 상세 내역을 볼 수 있는데 어떤 작업을 했는지 확인 가능

workflow 생성 과정을 보았는데, 이제 직접 코드를 작성해보자!
(2) step 추가해보기
- 앞서 설명했듯이 workflow는 이벤트 기반의 동작
- 만약 사용자가 코드를 푸시(이벤트)하면 해당하는 jobs들이 실행
- 아래 코드는 workflow의 기본적인 예시
- 라인별로 의미를 알아보겠습니다.
name: Hello world
on: [push]
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Run pwd # 동작명
run: rwd # 실제 동작
- name: Run ls -al
run: ls -al
- name은 해당 workflow의 명칭입니다.
name: Hello world
- on은 이벤트를 지정하는 곳으로, 쉼표(,)를 이용해 여러 이벤트를 추가할 수 있습니다.
- [push]라고 작성하면 push가 발생했을 때 작업을 실행
name: Hello world
on: [push]
- jobs에는 여러 step을 추가하거나 구동 환경을 지정합니다.
jobs:
build:
runs-on: ubuntu-latest # 우분투에서 실행
- steps에는 실행할 커멘트를 지정하며, name에는 동작명, run에는 실행할 커멘트를 작성합니다.
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Run pwd # 동작명
run: pwd # 실제 동작
- 앞서 본 코드의 의미를 해석하면 아래와 같습니다.
name: Hello world # 1. 이 워크플로우의 이름은 Hello world야
on: [push] # 2. 만약 push 이벤트가 발생하면 jobs를 실행할거야
jobs:
build:
runs-on: ubuntu-latest # 3. jobs을 실행할 환경은 우분투이고,
steps: # 4. 실행한 커멘트는 steps에 지정할 거야
- name: Run pwd # 동작명 # 5. Run pwd라는 동작은 pwd를 실행시키는 거야
run: pwd # 실제 동작
- name: Run ls -al
run: ls -al
- 이제 이 워크플로우를 추가하고 실행해보면 아래와 같은 화면이 나옵니다.

- 우리가 지정한 step들이 진행된 걸 확인할 수 있습니다.

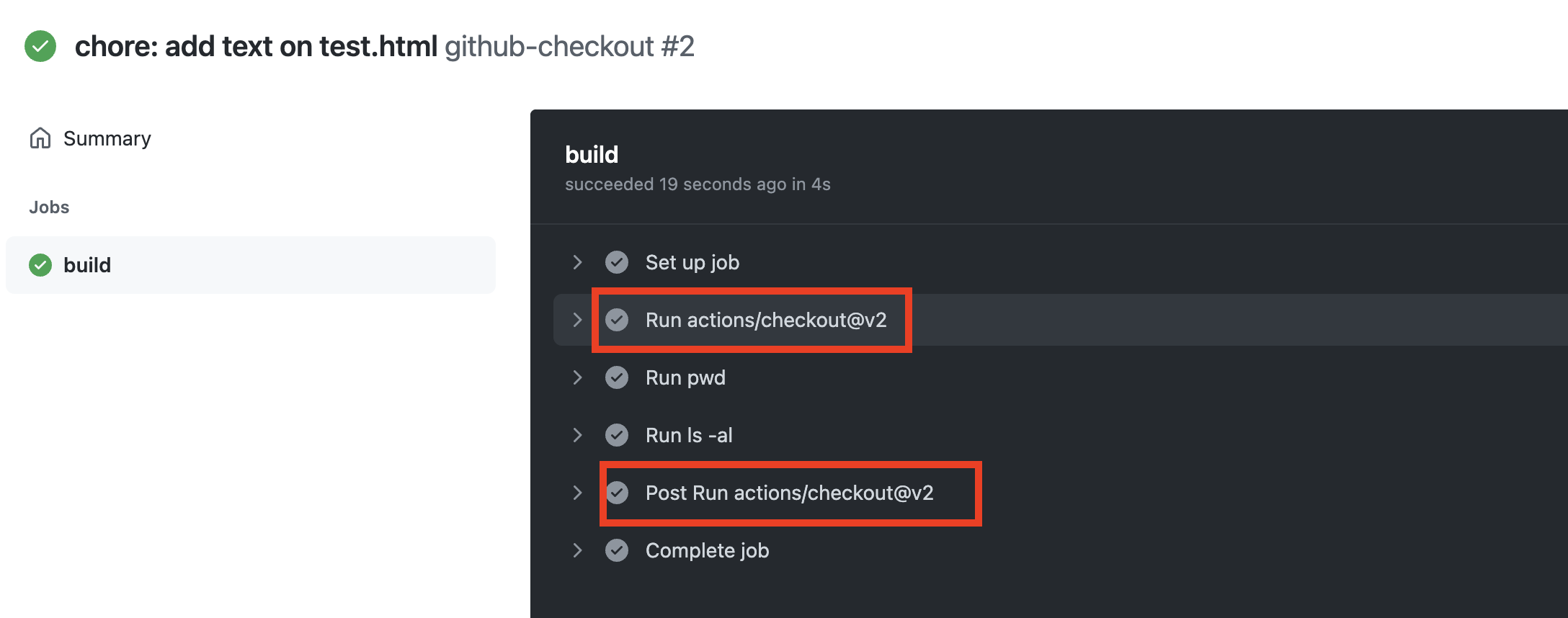
(2) 액션 사용해보기
- 우리는 uses 키워드를 사용해 다른 사람이 이미 구축한 액션을 사용할 수 있습니다.
- 사용가능한 액션의 종류는 마켓 플레이스(빨간색 표시)에서 볼 수 있습니다.

- 앞선 예시에 액션을 추가해보겠습니다
name: github-checkout
on: [push]
jobs:
build:
runs-on: ubuntu-latest # 구동 환경
steps:
- uses: actions/checkout@v2 # 액션 라이브러리를 실행
- 해당 워크플로우를 추가하고 결과를 보면, 액션이 실행됐음을 알 수 있습니다.
- 액션별 동작은 각 액션 문서에서 확인할 수 있습니다.

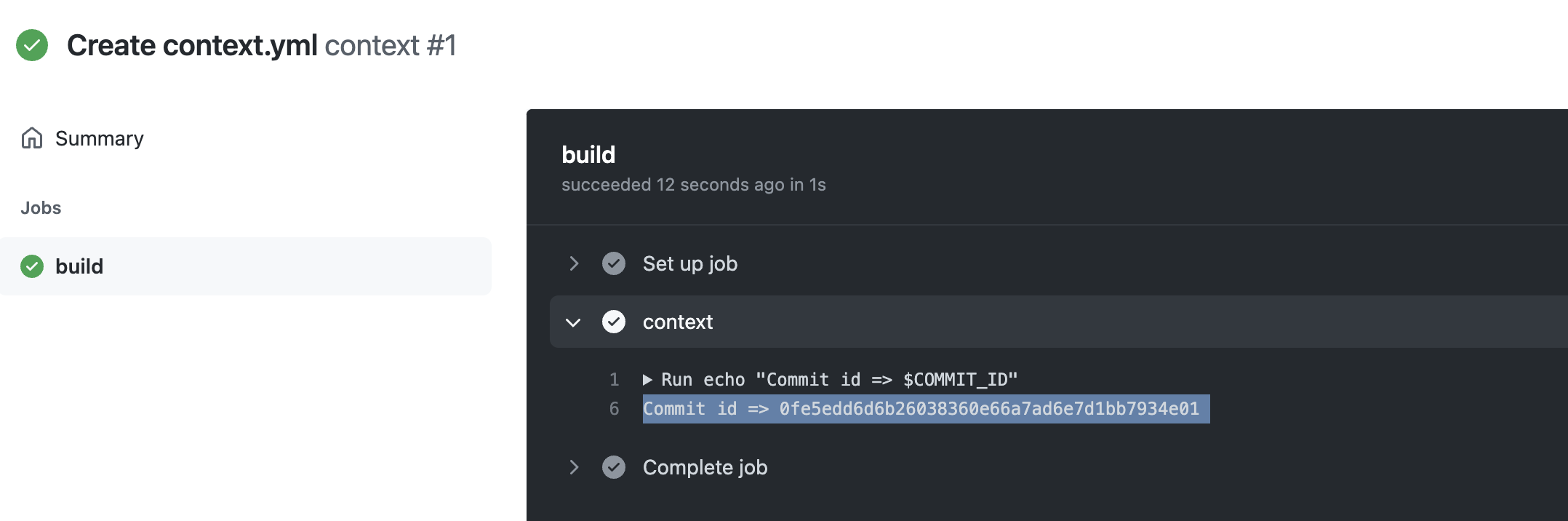
(3) 문맥 사용해보기
- 러너에서 작동되는 steps을 만들 때, 러너가 구동된 시점의 상태 정보를 알면 여러 처리를 할 수 있습니다.
- 문맥(context)은 바로, 러너가 구동된 시점의 상태를 알려주는 환경변수
- 문맥의 여러 종류는 깃업 문서에서 확인할 수 있습니다.
- env 키워드를 사용해 환경변수 속성과 값을 지정할 수 있습니다.
name: context
on: [push]
jobs:
build:
runs-on: ubuntu-latest # 구동 환경
steps:
- name: "context"
env: # 환경변수 관련
COMMIT_ID: ${{ github.sha }} # 환경변수 지정(키: 값)
run: echo "Commit id => $COMMIT_ID" # 환경변수 출력해보기
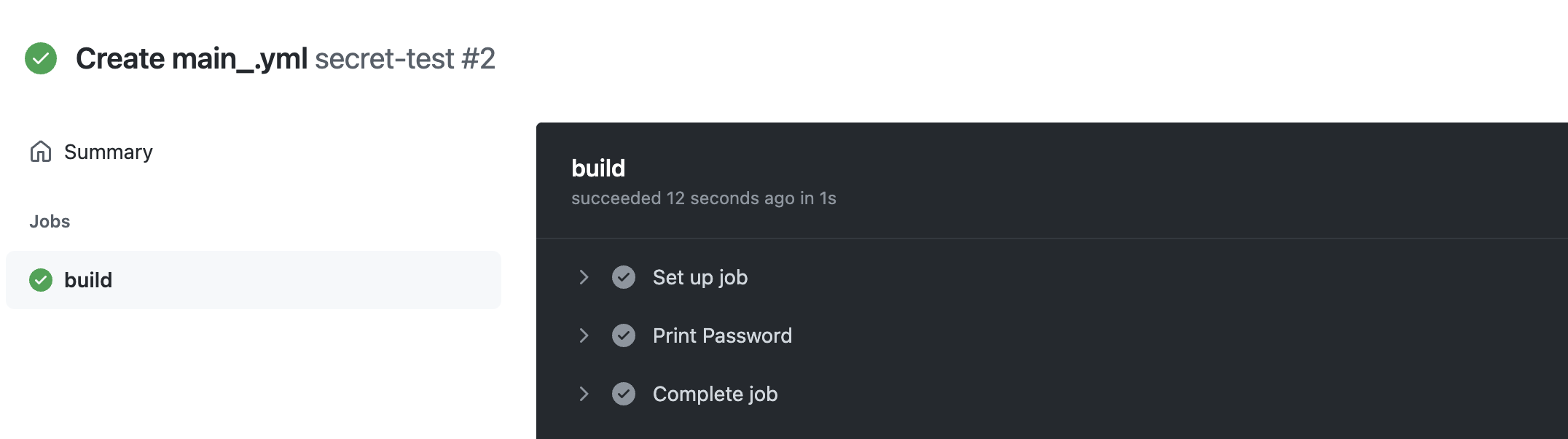
잠깐! 숨겨야하는 환경변수를 어떻게 설정할까?
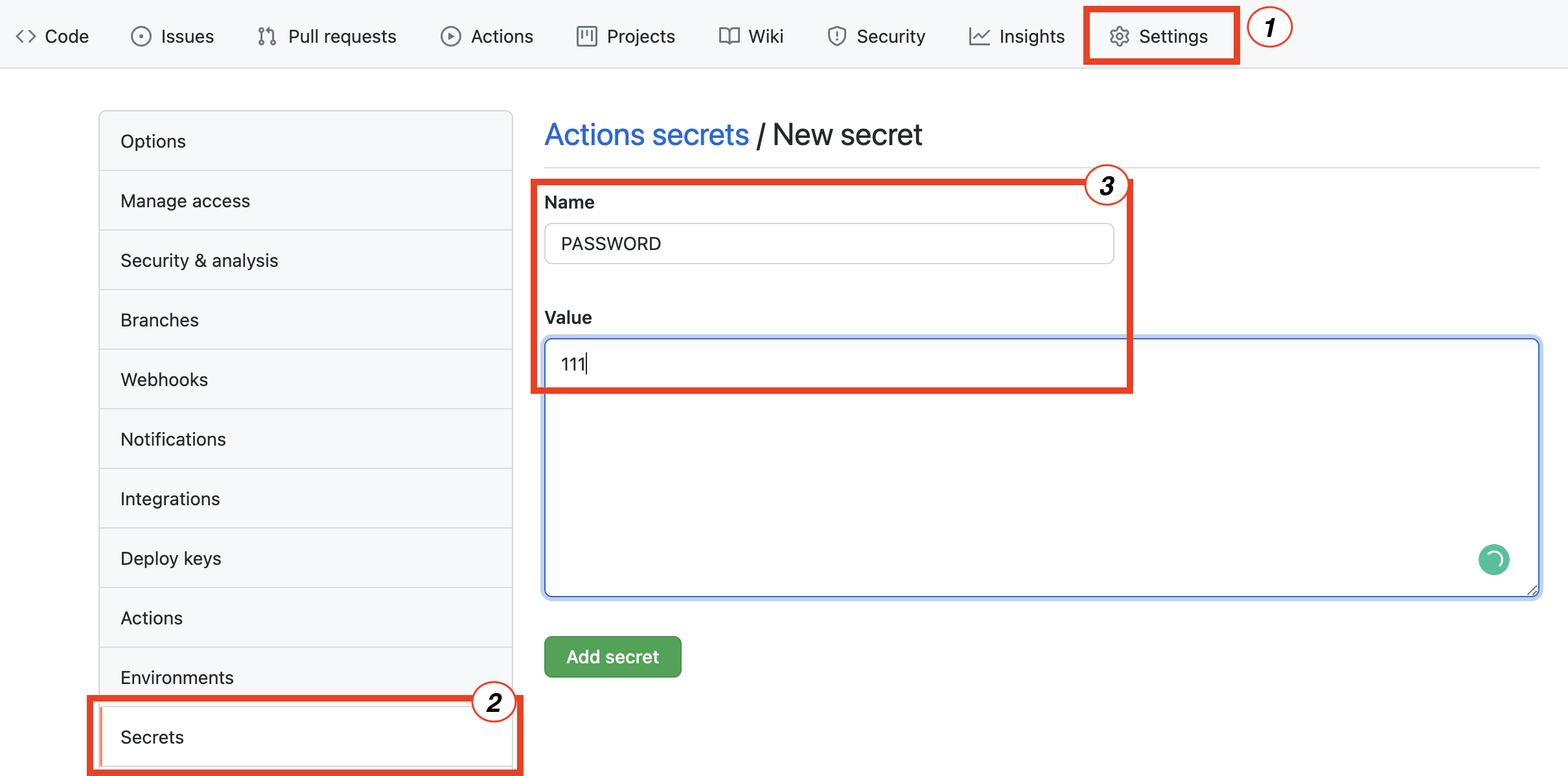
- 먼저 settings의 secrets에 외부에 공개하면 안되는 변수를 추가합니다.

- 그 다음 secrets.추가한_속성명을 사용하면 됩니다.
name: secret-test
on: [push]
jobs:
build:
runs-on: ubuntu-latest # 구동 환경
steps:
- name: Print Password
env:
MY_PASSWORD: ${{ secrets.PASSWORD }}
run: echo My Password is $MY_PASSWORD
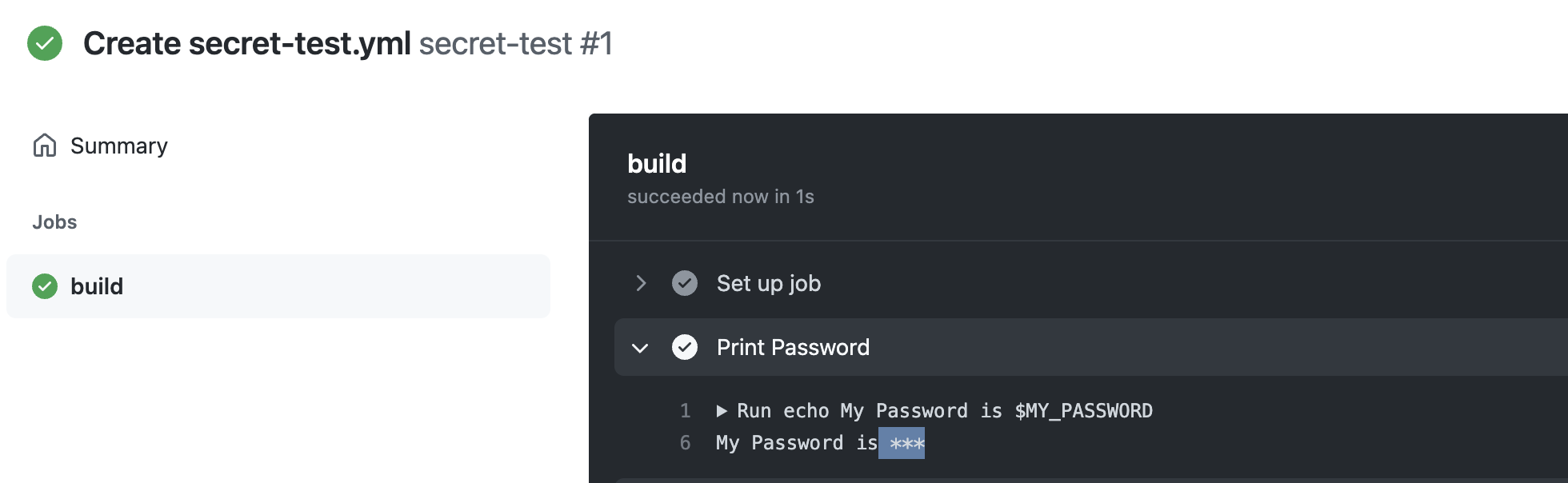
- secrets에 추가한 속성은 출력시 암호화된 상태로 출력됩니다.

이상으로 Github actions를 사용하는 방법에 대해 설명드렸습니다. 긴 글 읽어주셔서 감사합니다 :)
반응형
'Git' 카테고리의 다른 글
| 사용하지 않는 깃 로컬 브랜치 삭제하기 (2) | 2023.11.01 |
|---|---|
| [Jekyll] 나만의 위키만들기 (2) | 2022.12.20 |
| [Git] 편리한 git alias 사용하기 (0) | 2022.09.24 |
| [Git] 흔히 개발에서 말하는 CI/CD 는 무엇일까요? (0) | 2021.12.01 |
| [Git] Bitbucket 이용하여 private git project 생성 및 VS Code 연동 (8) | 2021.11.20 |
| [Git] Sourcetree Fatal: could not read username for 에러 해결법 (0) | 2021.11.08 |
댓글
공지사항
