티스토리 뷰
콘솔은 크게 두가지의 목적으로 사용합니다. 첫번째로는 로그 메시지를 확인하는 용도, 두번째로는 자바스크립트를 실행하는 용도입니다.
로그 메시지 확인하기
자바스크립트가 제대로 작동하고 있는지 확인하기 위해서 종종 콘솔을 활용합니다. console.log(data)와 같은 코드를 이용해서 data의 형식을 알아낸다거나, console.log("1") 와 같은 코드를 코드의 작동 순서를 알아낼 때에도 유용하게 사용합니다. 이렇게 작성한 코드는 실행되어 Console 탭에 나타나게 됩니다.

위의 사진에서 볼 수 있듯 출력 내용과 위치가 탭에 표시되게 됩니다..
Console API
콘솔 탭은 따로 알아볼 것들이 그닥 많지는 않기 때문에 Console API 또한 확인하고 가겠습니다.
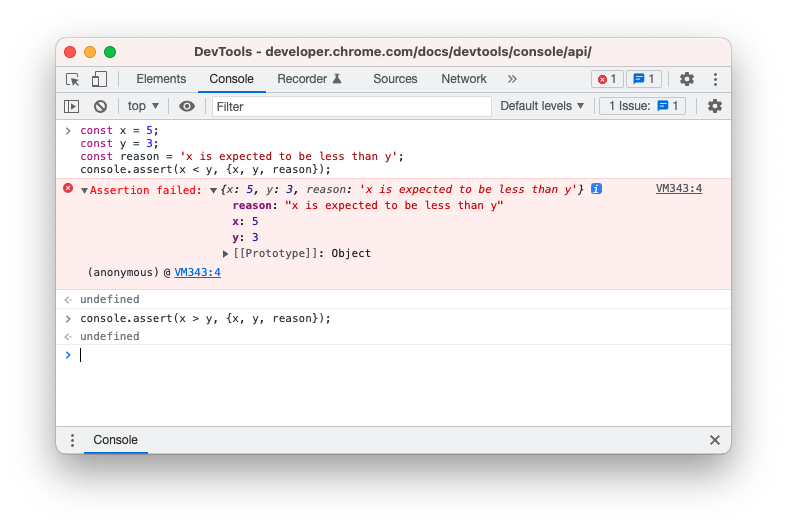
console.assert(expression, obejct)
Log Level: Error
console.assert는 Error를 표시하기 위한 api입니다. expression이 false로 평가되게 된다면 에러를 발생시킵니다.

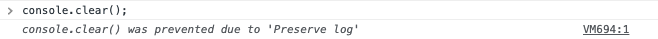
console.clear()
console.clear() api는 console을 clear 해주는 기능을 제공합니다.
보통 콘솔은 페이지 새로고침이 될 때마다 clear됩니다.

하지만 console의 settings에서 preserve log를 check 하게 되어 활성화 시키게 된다면 console.clear() 명령어를 작성해도 콘솔이 clear되지 않습니다.
console.count([label])
Log Level: Info
Info로 동작하는 구문입니다. 쉽게 말해 count api가 호출된 숫자를 표시해줍니다.

Label을 입력하게 된다면 해당 라벨에 대한 count만 호출합니다. console.countReset([label])을 통해서 count 값을 리셋할 수 있습니다.
console.debug(object [, object, ...])
Log Level: Verbose
console.debug를 통해서 Verbose Level의 콘솔에 메시지를 출력할 수 있습니다.

현재 콘솔의 Level은 드롭다운을 열어서 확인이 가능합니다. Default로는 Verbose Level이 포함되지 않으므로 켜주어야 해당 메소드를 확인이 가능합니다.
이 외에도 드롭다운을 통해서 보고싶은 에러의 Level을 선택하여 필터링된 로그를 확인할 수 있습니다.
console.dir(object)
Log Level: Info

console.dir을 통해서 지정된 객체의 JSON 표현식을 출력합니다.

console.dirxml(node)
Log Level: Info

console.error(object [, object, ...])
Log Level: Error
console.error를 통해서 에러형식으로 로그를 출력합니다. 이렇게 작성하게 되면 에러의 로그를 stack에서 확인할 수 있습니다.

console.group(label)
console.group을 통해서 출력되는 메시지를 그룹화할 수 있습니다. console.groupEnd(label)이 호출될 때까지 콘솔을 그룹화합니다.

또한 console.groupCollapsed(label)를 통해 같은 기능이지만 펼쳐지지 않은 상태로도 사용이 가능합니다.
console.info(object [, object, ...])
Log Level: Info
console.log와 동일합니다.
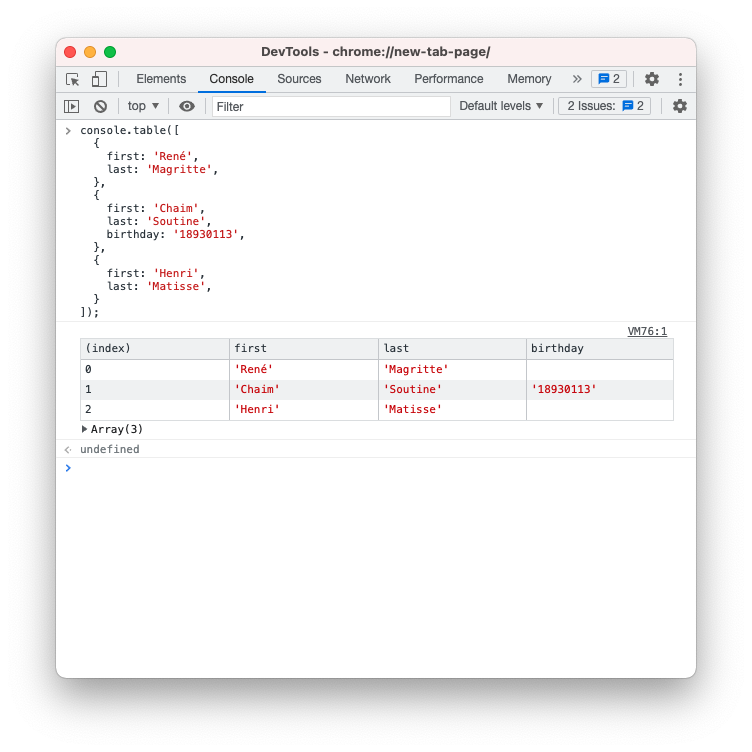
console.table(array)
Log Level: Info
array나 object를 눈에 보기 쉽게 그리드의 형태로 보여줍니다.

console.time([label])
이거는 코드의 경과시간을 측정해주는 친구입니다. 근데 음 첨에 보고 유용하다고 느끼긴 했었는데 딱히 사용할 곳은 없었습니다. 알고리즘 문제 풀 때 쪼금 유용할 것 같기도 합니다.
아무튼 console.time()을 통해서 (혹은 라벨 값을 입력해서) 타이머를 start 시켜주고, console.timeEnd()를 통해서 end 시켜준다고 생각하면 됩니다.

console.trace()
Log Level: Info
콘솔의 stack을 추적해줄 수 있습니다. call stack 추적...

console.warn(object [, object, ...])
Log Level: Warning
콘솔에 warning을 출력해줍니다.

구성요소
텍스트 필터링

Filter라는 placeholder를 가지고 있는 input 창에 text를 입력해도 가능하고, 정규식을 입력해도 해당 조건에 맞는 로그가 검색되게 됩니다.
메시지 소스별 필터링


이렇게 생긴 아이콘을 클릭하게 되면 메시지의 소스별로 필터링이 가능합니다.

해당 아이콘을 통해 콘솔을 지울수도 있고 메소드를 사용해서 지울수도 있습니다.

해당 아이콘을 클릭하게 된다면 콘솔에 동일한 JavaScript 표현식을 반복해서 입력할 수 있습니다. 표현식의 값은 거의 실시간으로 업데이트 됩니다.
코드 커버리지 확인

Run command 탭을 통해서 coverage 검색 후 show coverage를 통해 탭을 열어줍니다.

coverage 탭을 통해서 사용한 리소스(JS와 CSS)를 분석해서 빨간색은 사용하지 않은 코드의 양을, 녹색(?)은 사용한 코드의 양을 나타냅니다.
'Client' 카테고리의 다른 글
| [Next.js] Router 만들기 (3) | 2022.01.03 |
|---|---|
| [Next.js] 의 프로젝트 구성도 (0) | 2022.01.02 |
| [Next.js] 프로젝트 만들기 (0) | 2022.01.01 |
| [TypeScript] ts-jenum 사용해보기 (0) | 2021.12.27 |
| 그라데이션과 border-radius 자유롭게 사용하는 사이트 (0) | 2021.12.24 |
| [CSS3] 문장의 공백과 줄바꿈을 처리하는 white-space (자동 줄바꿈 방지) (2) | 2021.12.20 |
