티스토리 뷰
NavBar를 만들면서 이 태그를 모든 파일에 넣기는 다소 무리가 있습니다. 그렇기 때문에 새로운 파일을 하나 만들어줍니다.
pages 폴더 내에 _app.js 를 생성하게 되면 덩달아 _app.tsx 가 이와 같이 생성이 됩니다.
import '../styles/globals.css'
import type { AppProps } from 'next/app'
function MyApp({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}
export default MyApp이 페이지는 전역변수로 작동되는 기본 앱 페이지이며, 여기에서 사용하는 파라미터는 2개입니다.
1. Component
전역으로 사용하는 Tag를 지정해주는 녀석입니다. 이름은 마음껏 바꾸어도 되고, 필요하지 않으면 return 의 내용안에서 사용하지 않아도 됩니다. 저는 <> 를 사용하여 아무 의미 없고 겉을 감싸는 태그로 사용해보려 합니다.
2. pageProps
전역으로 사용하는 변수 값을 지정하는 녀석입니다. 여기에는 어떠한 함수라던지, 변수값, 상태값을 저장해두고 사용할 수 있습니다. 사용하는 방법은 차차 알아가보도록 하겠습니다.
그럼 이제 about.js 와 index.js 에서 해당 NavBar를 삭제해보겠습니다.
export default function AboutPage() {
return (
<div>
<h1>About</h1>
</div>
)
}import { useState } from 'react';
export default function Home() {
return (
<div>
<h1 className='active'>Home</h1>
</div>
)
}
그리고 전역 변수인 _app.tsx 의 내용을 채워볼게요.
import '../styles/globals.css'
import type { AppProps } from 'next/app'
import NavBars from '../components/NavBars'
function MyApp({ Component, pageProps }: AppProps) {
return <>
<div>
<NavBars />
<span>hello</span>
</div>
<style jsx>{`
a {
color: white;
}
`}
</style>
</>
}
export default MyApp
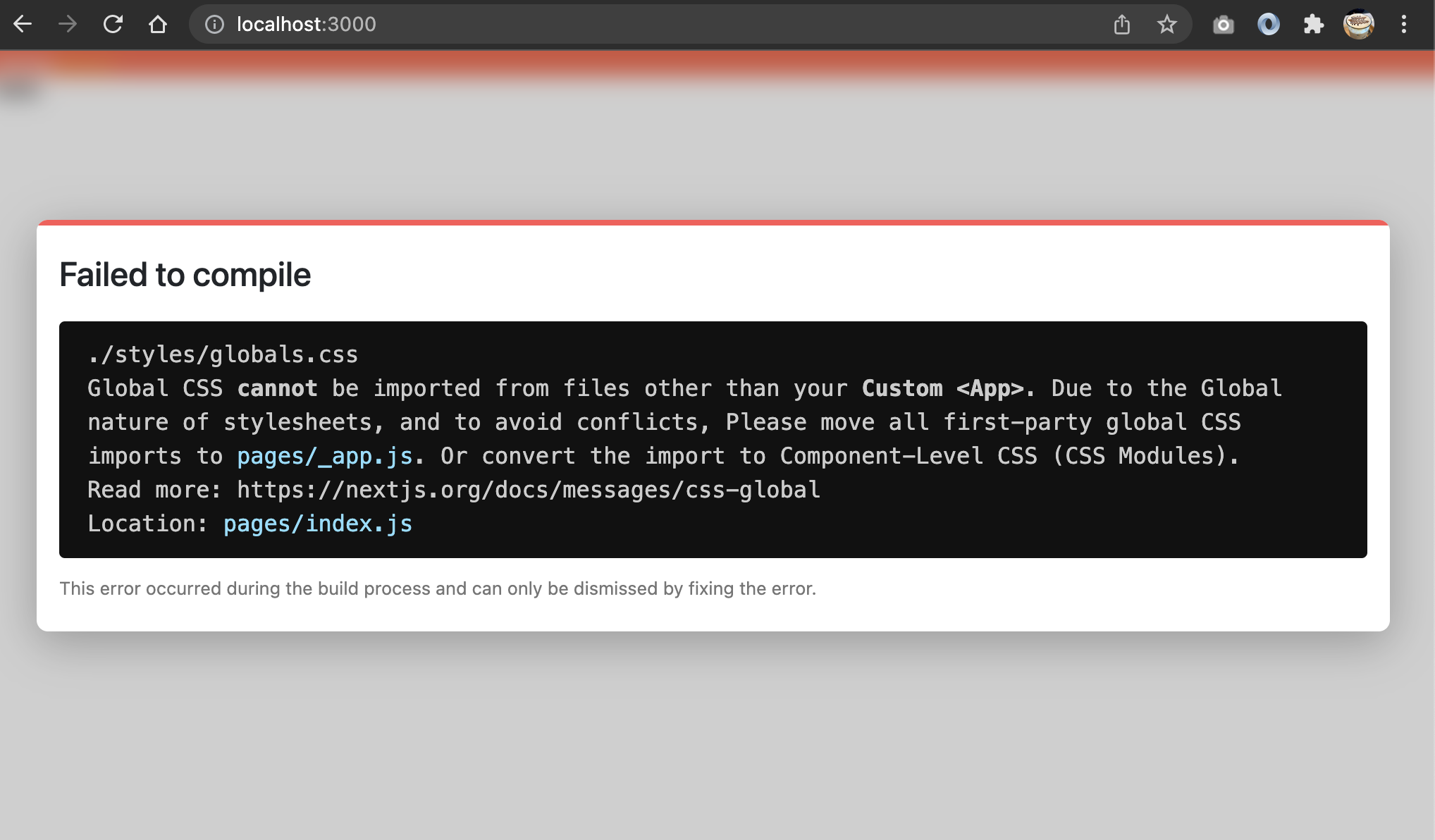
추가로 globals.css 는 여기서 자동호출되어 전역의 css 스타일링을 담당합니다. 여기에서 호출이 되지 않으면 에러가 발생하게 됩니다.

링크: https://github.com/jyp90/nextjs-intro/commit/f470d40328b2eab9d360b7f753698e250be631ff
Global App.tsx · jyp90/nextjs-intro@f470d40
Permalink This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. Browse files Global App.tsx Loading branch information Showing 4 changed files with 17 additions and 13 deletions. +3 −3 component
github.com
'Client' 카테고리의 다른 글
| [Next.js] Rewrite 사용하기 (0) | 2022.01.12 |
|---|---|
| [Next.js] Redirect 사용하기 (0) | 2022.01.10 |
| [Next.js] Component 를 더 세세히 나누기 (0) | 2022.01.09 |
| [Next.js] JSX 사용하기 (1) | 2022.01.07 |
| [Next.js] CSS Module 사용하기 (1) | 2022.01.04 |
| [Next.js] Router 만들기 (3) | 2022.01.03 |
