티스토리 뷰
반응형
매일 개발하면서 기본적으로 작업진행하다가 헷갈리는 부분이 있어 정리해봅니다.
1. forEach 를 사용하는 방법
let strings = ['a', 'bb', 'o', 'tisto', 'ry', '.com'];
strings.forEach(function(str) {
console.log(str);
});
/// 결과
// a
// bb
// o
// tisto
// ry
// .com
2. function 안쓰기
let strings = ['a', 'bb', 'o', 'tisto', 'ry', '.com'];
strings.forEach((str) => {
console.log(str);
});
/// 결과
// a
// bb
// o
// tisto
// ry
// .com
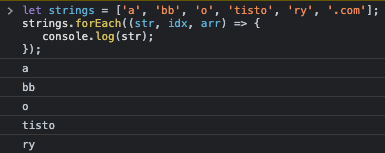
3. 인덱스변수 추가한 화살표함수
let strings = ['a', 'bb', 'o', 'tisto', 'ry', '.com'];
strings.forEach((str, idx, arr) => {
console.log(str);
});
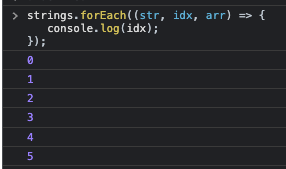
strings.forEach((str, idx, arr) => {
console.log(idx);
});
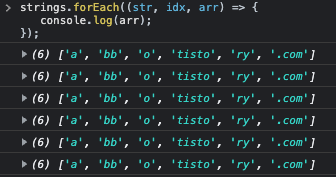
strings.forEach((str, idx, arr) => {
console.log(arr);
});
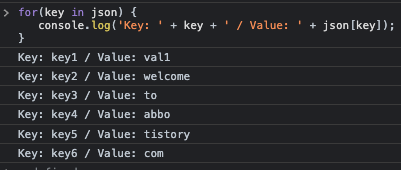
4. Json 의 forEach
let json = {
"key1" : "val1",
"key2" : "welcome",
"key3" : "to",
"key4" : "abbo",
"key5" : "tistory",
"key6" : "com",
}
for(key in json) {
console.log('Key: ' + key + ' / Value: ' + json[key]);
}

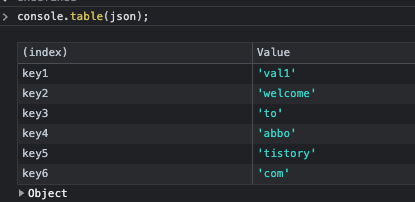
4-1. console.table

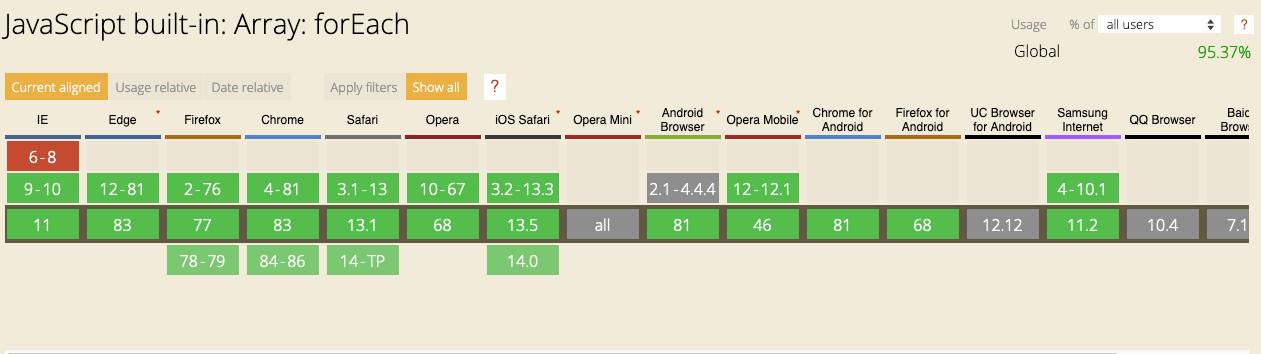
5. 브라우저 지원범위

반응형
'Client' 카테고리의 다른 글
| [Flutter] Android Studio Live Template 설정하기 (0) | 2023.03.05 |
|---|---|
| [Flutter] Android Studio SDK 설치 방법 및 호환되는 SDK 체크 (2) | 2023.03.04 |
| [Flutter] 개요 및 환경 세팅하기 (0) | 2023.03.04 |
| [Web] 웹폰트를 최적의 조건으로 서빙하는 방법 (0) | 2022.12.22 |
| [JS] 이미지 프리뷰 적용하기 (0) | 2022.12.06 |
| [Java] Full Calendar 추가 옵션 내용 (0) | 2022.10.21 |
댓글
공지사항
