티스토리 뷰
Author: 주니용
이번에는 간단하게 자바스크립트에서 자주 사용하는 정규식을 다루어 보려고 한다.
입력 받을 때 원하는 값만 입력받기 위해서는 HTML 태그에서 onkeyup함수에서 호출하여 사용해도 되고,

validation 함수가 따로 있다면 그 안에 로직화 시켜서 사용하는 편이다.

자주 사용하는 정규식을 알아보자.

정규식을 사용하는 방법은 아래와 같다.
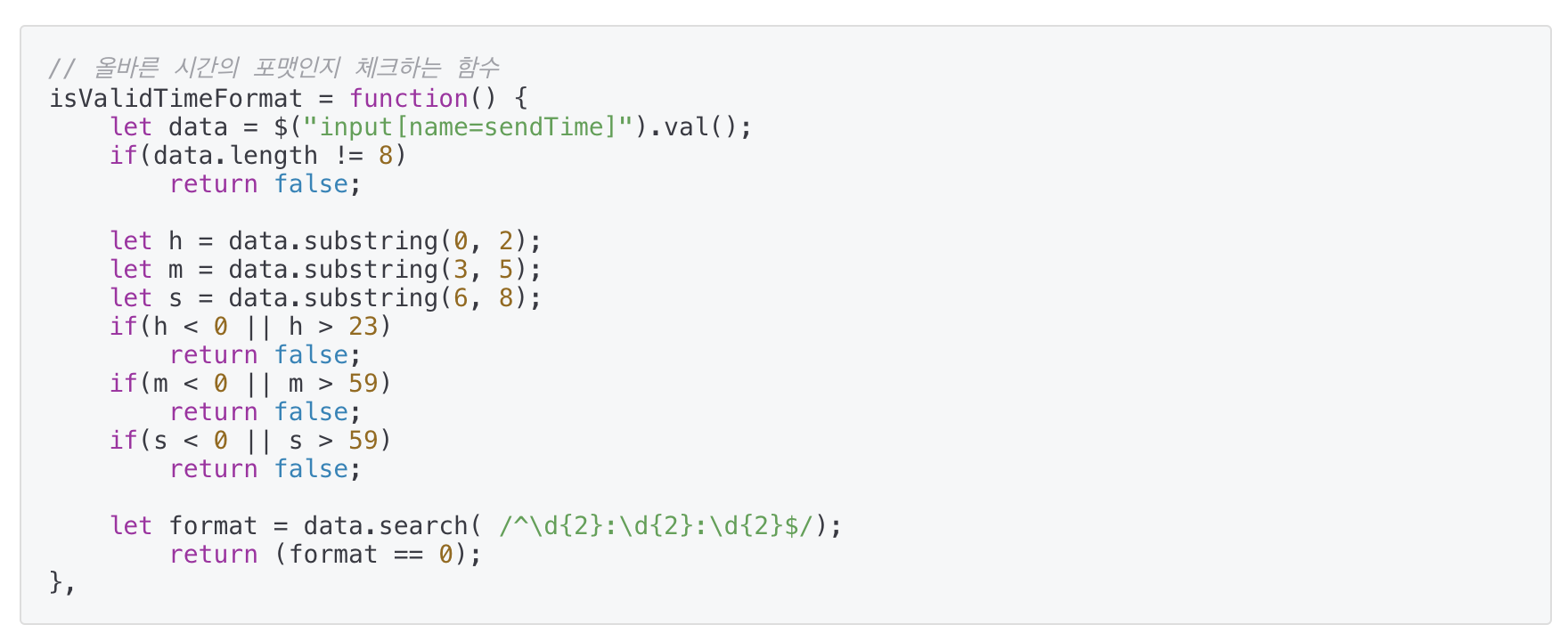
가령 data를 정규식과 비교하고 싶다면 '.search'를 사용하면 된다.

(소스는 아래 더보기를 누르시면 확인 가능하십니다!)
// 올바른 시간의 포맷인지 체크하는 함수
isValidTimeFormat = function() {
let data = $("input[name=sendTime]").val();
if(data.length != 8)
return false;
let h = data.substring(0, 2);
let m = data.substring(3, 5);
let s = data.substring(6, 8);
if(h < 0 || h > 23)
return false;
if(m < 0 || m > 59)
return false;
if(s < 0 || s > 59)
return false;
let format = data.search( /^\d{2}:\d{2}:\d{2}$/);
return (format == 0);
},
// 1. 숫자만
let regex= /[^0-9]/g
// 2. 한글만
let regex= /[a-z0-9]|[ \[\]{}()<>?|`~!@#$%^&*-_+=,.;:\"'\\]/g;
let regex= /[가-힣]/g;
// 3. 영어 또는 숫자
let regex = /^[A-Za-z0-9+]*$/
// 4. 이메일
let regex=/^[-A-Za-z0-9_]+[-A-Za-z0-9_.]*[@]{1}[-A-Za-z0-9_]+[-A-Za-z0-9_.]*[.]{1}[A-Za-z]{1,5}$/;
// 5. 전화번호
let regex= /^\d{2,3}-\d{3,4}-\d{4}$/;
let num = data.search(/[0-9]/g);
let eng = data.search(/[a-z]/ig);
let spe = data.search(/[`~!@@#$%^&*|₩₩₩'₩";:₩/?]/gi);
// 정상
if( (eng >= 0) && (num >= 0 || spe >= 0)){
...
}
// 오류
else {
...
}
'Client' 카테고리의 다른 글
| [TypeScript] BlockChain 만들기 (1) (0) | 2020.01.04 |
|---|---|
| [TypeScript] 블록체인을 만들 수 있을까? (0) | 2020.01.04 |
| [TypeScript] TypeScript에 대해 알아보자 (0) | 2020.01.04 |
| 자바스크립트 코딩 테스트 (3) | 2019.11.21 |
| 자바스크립트 변수 타입 (2) | 2019.10.14 |
| Mustache 템플릿 문법 알아보기 (1) | 2019.09.17 |
