티스토리 뷰

이번 글에서 다루어볼 내용은 TypeScript입니다.
TypeScript는 JavaScript의 확장 버전으로 한국에서는 통상 자바스크립트의 후손이라고 일컫는 용어입니다.
하지만 후손치고는 표현할 수 있는 영역이 상당하고, 기존보다 더 간편해진 문법과 어렵지 않은 코딩 방식으로
현재 JavaScript의 대를 이어 각광받는 언어로 자리매김하고 있는 언어입니다.
위에 있는 이미지에서 설명하고 있는 것과 같이 TypeScript는 어떤 환경에 관계없이 JavaScript의 슈퍼셋 타입언어이고, 순 JavaScript 파일로 컴파일이 가능하다고 하고 있습니다.
그 전에 먼저 컴파일이라는 것에 대해 알아보아야 하는데요,
Compile은 쉽게 말해 사용자가 알파벳이나 숫자등으로 적어놓은 코드를 컴퓨터가 알아볼 수 있도록 변환하는 과정을 말합니다.
컴퓨터는 '0' 또는 '1' 의 숫자밖에 알지 못하는 기본적인 구조의 집합체입니다.
0은 boolean 타입의 false, 1은 true를 의미하죠.
이 숫자 하나가 가지고 있는 타입의 단위가 비트(bit)이고, 이를 연산할 수 있는 것이 바로 CPU입니다.
우리가 이전부터 알고 있던 많은 프로그래밍 언어들도 사실상 컴파일을 하지 않으면 컴퓨터는 인식을 할 수 없는 상태인거죠.
얘기가 길어졌는데, 기존의 자바스크립트도 인터넷 브라우저에서 인식할 수 있도록 컴파일되었던 것이었습니다.
하지만 인터넷 브라우저도 종류에 따라 개발한 회사가 다르니 컴파일러가 전부 제각각인 것입니다.
제일 대표적으로 Internet Explorer와 Chrome 이 컴파일러가 다릅니다.
이전에 많이 경험하셨을 사례중 하나가 Chrome 브라우저에서는 공인인증서를 지원하지 않았습니다.
그렇기 때문에 한국에서 금융관련 업무를 해야했을 때는 어쩔 수 없이 Internet Explorer에 들어가서 보안상의 이유로 공인인증서 모듈(개인적으로 극혐) 을 3~4개 설치하고 원하는 일처리를 할 수 있었죠. 여담으로 Internet Explorer는 Windows 운영체제에서 밖에 작동이 안되기에 한국에서는 Windows가 아니면 의미가 없다고 했었죠.
지금은 이 또한 많이 개선되어 Chrome용으로도 설치가 가능한 모듈도 많이 개발되었습니다.
바로 본론으로 넘어가보도록 하겠습니다! (투머치토커 아닙니다 ㅠㅠ)
TypeScript는 Microsoft 사에서 개발하였습니다. 컴파일 후 확장자는 '.ts' 입니다
Node.js의 NPM 기반으로 설치가 가능합니다.
컴파일러 자체도 npm기반인데다가 CLI(Command Line Input)환경에서 설치방법도 정말 간단합니다.
(macOS 기준으로 작성되었습니다.)
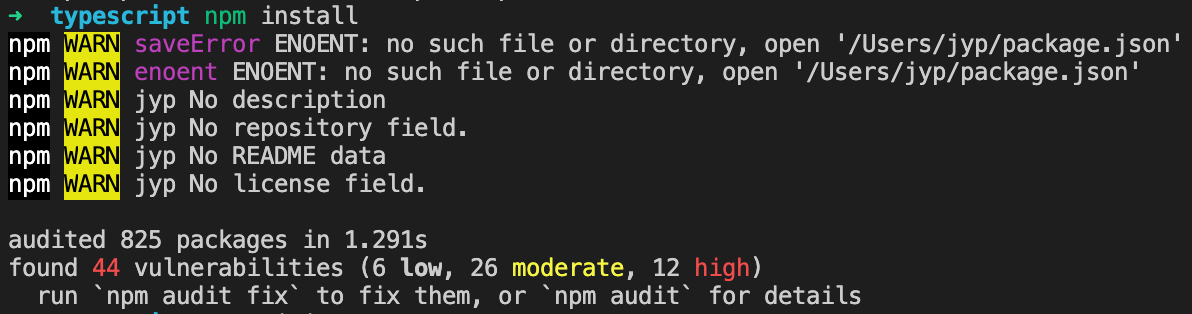
| npm install |
NPM 설치 완료! 이렇게 되면 package.json이 해당 디렉터리에 생성될 것입니다.

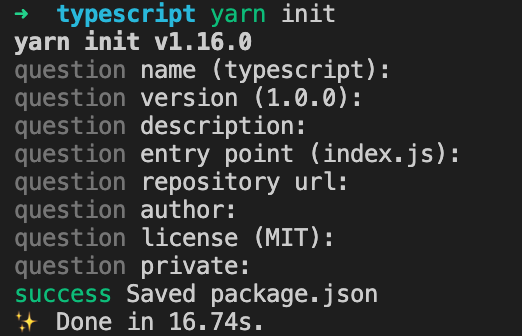
이제 초기화를 해줍니다.
| yarn init |

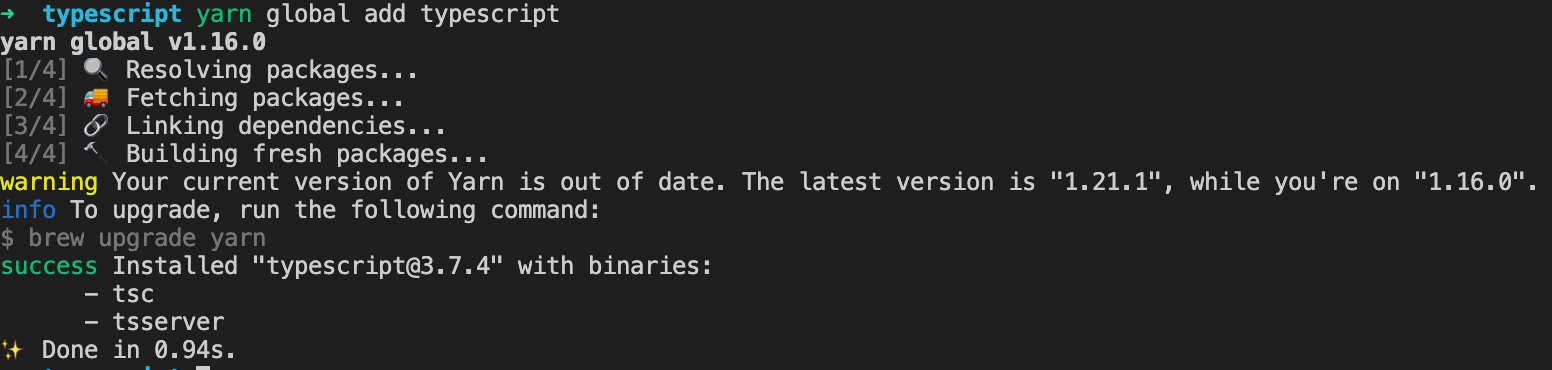
타입스크립트의 결과물이 필요하기에 아래 명령어를 타이핑합니다.
| yarn global add typescript |

이제 타입스크립트의 설치가 끝났습니다.
타입스크립트의 파일을 자바스크립트로 컴파일하는 용어는 아래와 같습니다.
| tsc fileName.ts |
프로젝트의 개발 방법은 차후에 다시 다뤄보도록 하겠습니다!
자바스크립트는 자바와 비교하였을 때 코딩 방법이 정말 간단하였습니다. 자바는 컴파일러가 계속 체크해주며 코드에 에러가 발생하면 빨간줄을 딱 띄워주고 이 부분을 해결하라고 했고, 자바스크립트에서 사용하는 var, let 타입을 String 이나 int와 같은 타입을 명시해주어야 했지요. 하지만 그 덕분에 안정성을 확보한 것은 자바였습니다.
이 때문에 자바스크립트는 대규모 프로젝트에서는 종종 불안정함을 보였습니다.
타입스크립트는 '안정성'을 가진 자바의 장점과 자바스크립트의 '유연성' 모두를 흡수하였습니다.
변수의 타입은 아래와 같이 변경되었습니다. 첫 문자는 모두 소문자를 사용합니다.
| 변경전 | 변경후 |
| String | string |
| int, long, hex, binary BigDecimal... | number |
| boolean | boolean |
| Object | object, any |
| null | null |
| undefiend | undefined |
| Array | array |
| enum | enum |
타입스크립트를 개발하는 IDE 모듈은 많지만, 마이크로소프트 사에서 개발한 언어이기 때문에 아무래도 가장 널리 알려진 Visual Studio Code 툴을 사용하는 것이 좋을듯 합니다. 링크를 통해 넘어가서 설치하시길 권장드립니다.
프레임워크는 자바스크립트 3대 프레임워크인 AngularJS, React, Vue.js 모두 소화가 가능합니다.
참고: https://www.typescriptlang.org/
'Client' 카테고리의 다른 글
| [TypeScript] BlockChain 만들기 (2) (0) | 2020.01.04 |
|---|---|
| [TypeScript] BlockChain 만들기 (1) (0) | 2020.01.04 |
| [TypeScript] 블록체인을 만들 수 있을까? (0) | 2020.01.04 |
| 자주 쓰는 자바스크립트 정규식 (0) | 2019.12.13 |
| 자바스크립트 코딩 테스트 (3) | 2019.11.21 |
| 자바스크립트 변수 타입 (2) | 2019.10.14 |
