티스토리 뷰
반응형
기본적인 준비물은 여기 글에서 확인 가능하세요!
먼저 Visual Studio Code에서 아무 디렉터리를 하나 생성하고 초기화까지 진행합니다.
그 후, tsconfig.json이라는 파일을 root에 생성합니다.
다음으로 아래와 같이 입력해줍시다.
| { "compilerOptions": { "module": "commonjs", "target": "ES2015", "sourceMap": true }, "include": ["index.ts"], "exclude": ["node_modules"] } |
tsconfig.json 파일은 타입스크립트의 기본적인 설정으로 컴파일과도 연관이 있습니다.
모듈은 기본적인 JS를 사용하므로 'commonjs'
target은 ES의 버전으로 2015~2020까지 있습니다. 여기서는 ES2015버전을 사용하도록 하겠습니다.
sourceMap옵션은 *.map 파일의 생성 여부입니다. true를 설정해줍니다.
include는 기본적으로 컴파일시 컴파일 대상을 넣어줍니다.
index.ts 파일을 생성해주고, include에 위 파일명을 넣어줍니다.
기본적으로 alert를 넣어줍니다.
| alert("hello"); |
exclude는 기본적인 설치 모듈을 의미합니다.
해당 프로젝트에서는 따로 설치하지 않아도 되지만 node_modules를 기본으로 넣었습니다.
다음으로 터미널에서 컴파일을 해봅니다. 명령어는 tsc입니다.
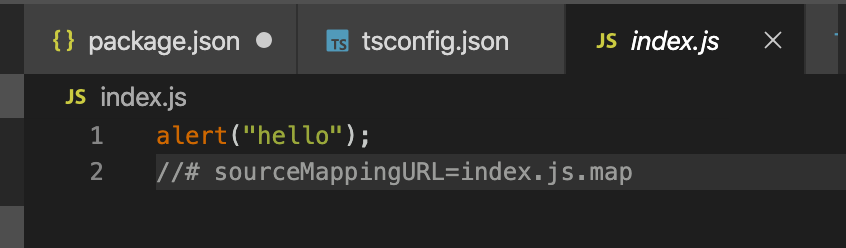
index.js라는 파일이 생성되었습니다.

여기까지 컴파일하는 방법이었습니다.
반응형
'Client' 카테고리의 다른 글
| [TypeScript] BlockChain 만들기 (4) (0) | 2020.01.04 |
|---|---|
| [TypeScript] BlockChain 만들기 (3) (0) | 2020.01.04 |
| [TypeScript] BlockChain 만들기 (2) (0) | 2020.01.04 |
| [TypeScript] 블록체인을 만들 수 있을까? (0) | 2020.01.04 |
| [TypeScript] TypeScript에 대해 알아보자 (0) | 2020.01.04 |
| 자주 쓰는 자바스크립트 정규식 (0) | 2019.12.13 |
댓글
공지사항
