티스토리 뷰
Author: 니용
저번 글에서 구글 애드센스에 가입하는 방법에 대해서 기술하였었습니다. 이번 글에서는 승인된 애드센스를 한 번 붙여보려고 합니다.
참고로 저는 팀블로그가 티스토리에 있는 관계로 티스토리를 기준으로 설명드리려고 합니다. 직접 개발하신 홈페이지나 네이버 블로그 등은 이와 다를 수 있어요.
3. 티스토리에 애드센스 적용하기 전 사전 작업
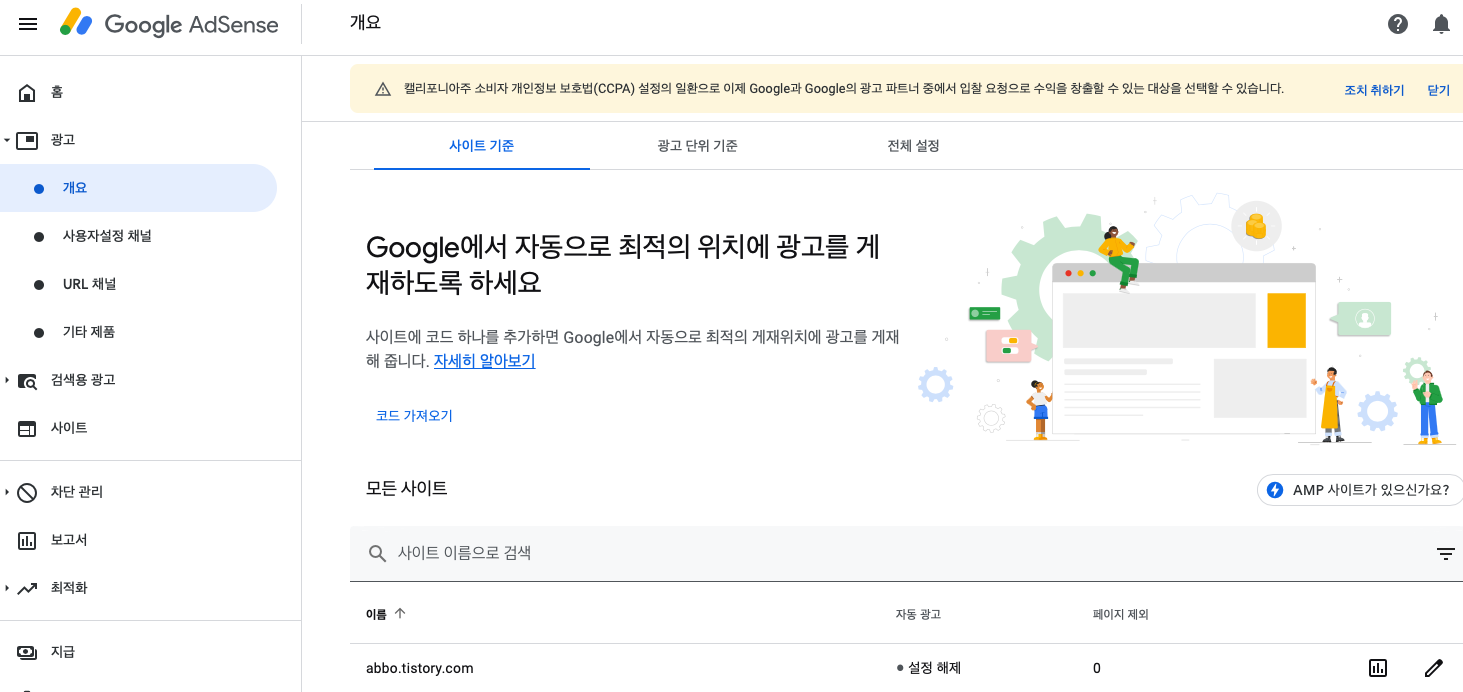
자신의 애드센스 계정에 로그인을 하면 활성화되기 전에는 홈만 있었던 사이드바에서 광고와 그 내용들이 추가된 것을 확인할 수 있습니다. 가장 먼저 체크하여야 하는 부분은 광고와 광고 단위 상세 설정입니다.

광고 > 개요로 들어가면 3개의 탭이 있고, 사이트를 기준으로 정할지 광고 단위를 기준으로 정할지 선택할 수 있습니다.
사이트 기준: 메인 화면을 기준으로 광고가 붙게 됩니다. 광고 상세 설정은 수정으로 변경이 가능하지만 사이즈는 선택할 수 없습니다.
광고 단위 기준: 메인 화면 외에 다른 화면에 광고를 붙일 수 있습니다. 제 티스토리에 붙어있는 광고이며 사이즈 선택이 가능합니다.

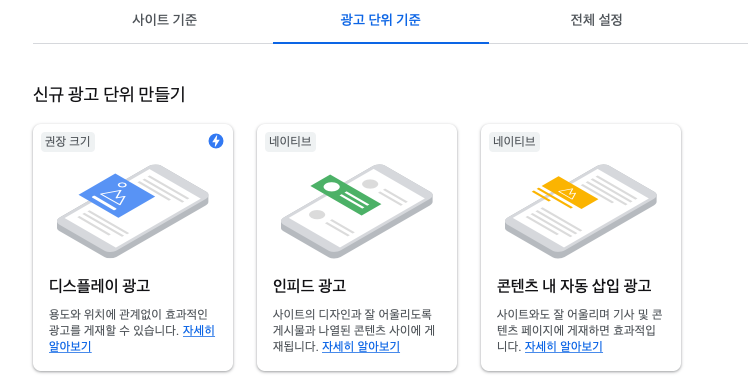
광고 단위 기준에는 위와 같은 3가지의 광고 기준이 있습니다. 디스플레이 광고는 사용자가 크기를 직접 선택하고 광고가 어디에 붙을지 위치를 선택할 수 있습니다. 제 블로그는 현재 이 광고가 삽입되어 있는 것으로 제가 직접 사용하고 있는 디스플레이 광고에 대해 아래에 자세히 설명하려 합니다.

인피드 광고는 특정 URL을 기준으로 자동으로 포맷에 맞게 광고가 생성됩니다.

콘텐츠 내 자동 삽입 광고는 광고단위가 게시글 중간 중간에 붙어서 표시가 되고 있습니다. 광고 선택의 기준은 특별히 없기 때문에 사용자가 직접 붙여보고 원하는 스타일로 선택을 하는 것이 좋을 것 같습니다.
4. 티스토리에 애드센스 적용하기
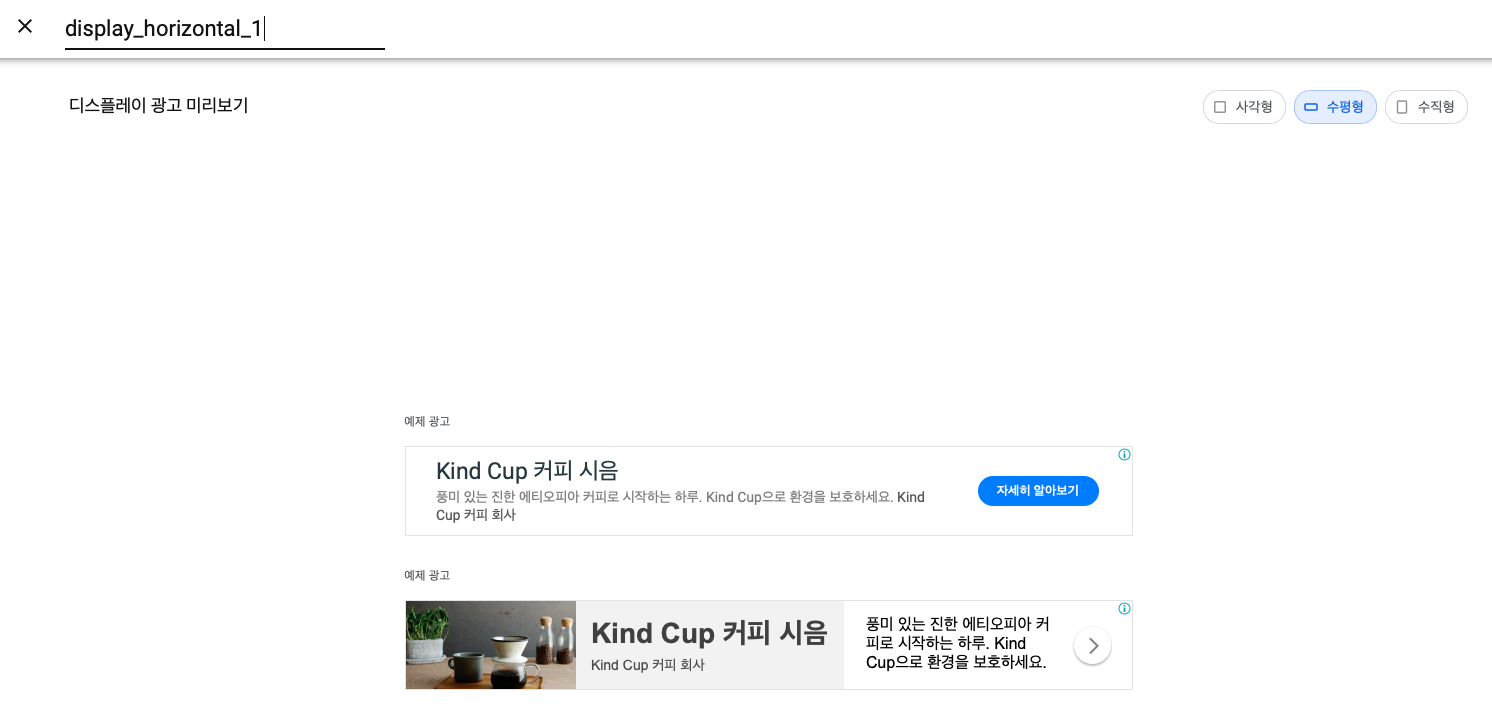
위에서 말씀드렸다시피 제 블로그는 디스플레이 광고를 주로 사용하고 있다고 하였습니다. 모든 광고가 마찬가지의 방식으로 적용되고 있지만 가장 먼저 광고 단위의 이름을 짓게 됩니다. 이름은 내가 관리인인 만큼 알아보기 쉽게 작성하는 것이 좋습니다. 왜냐면 나중에 관리해야할 범위가 넓어지고 제어하기 힘든 시점이 왔을 때 어떤 광고 단위가 수익이 많이 나는지 구분짓기 어렵기 때문입니다.
1. 이름 짓기
저의 경우 이와 같이 수평형인 경우 horizontal을 붙였습니다.

2. 반응형인지 아닌지 설정하기
반응형은 현재 출력된 웹 페이지가 동적으로 움직이면서 사이즈가 자동적으로 변경되는 것을 의미합니다. PC에서 접속하시는 분들도 계시지만 모바일 웹에서 접속하시는 분들도 있기에 반응형을 선택하는 것이 좋습니다.

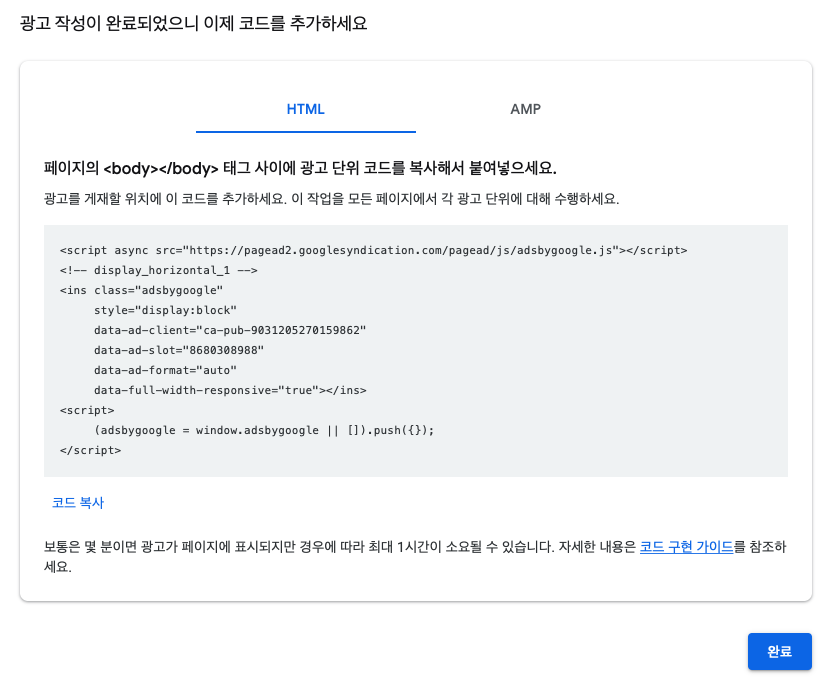
이렇게 선택이 완료되었다면 저장을 누릅니다. 그렇게 되면 아래와 같이 자바스크립트 소스 코드가 생성됩니다.

3. 소스 삽입
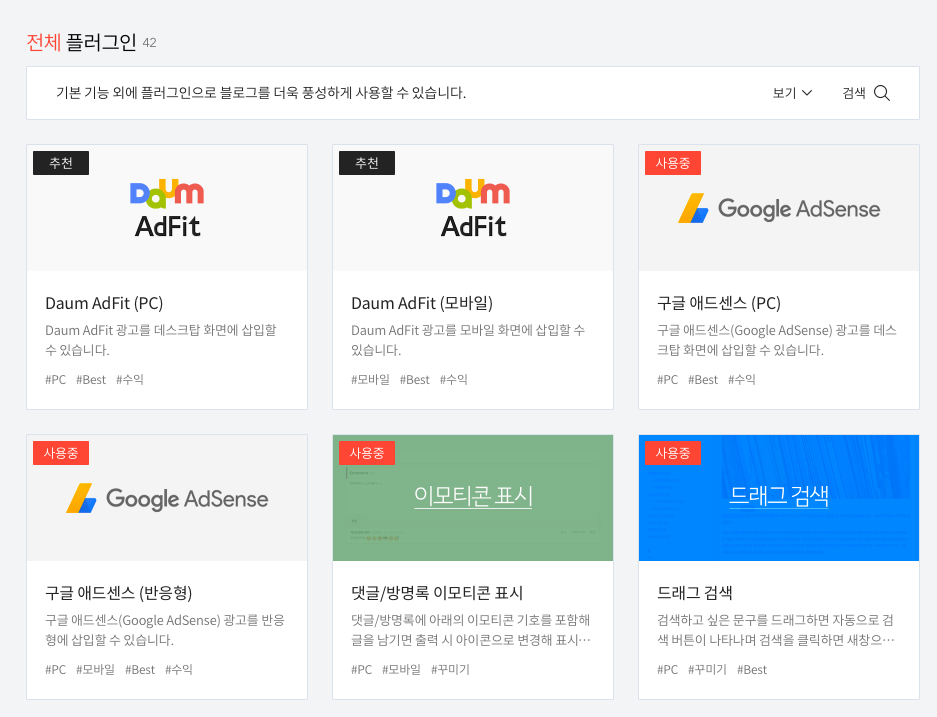
자바스크립트 소스가 보였다면 이제 붙여야할 차례입니다. 티스토리 관리 페이지 내 플러그인 탭으로 이동합니다.

그럼 이와 같이 구글 애드센스를 적용할 수 있도록 플러그인 버튼들이 출력되는데요, 여기서 아까 반응형으로 설정을 하였기 때문에 구글 애드센스 (반응형) 버튼을 눌러 팝업이 출력되는 것을 확인합니다.
반응형 광고는 최대 2개까지 등록 가능하고 여기 아래에 아까 내가 복사해두었던 자바스크립트 소스를 붙여넣습니다.

밑으로 내리면 변경사항 적용이 있고, 이 버튼을 누르면 내 블로그의 상세 페이지에 광고가 붙은 것을 확인할 수 있습니다!
단, 바로 적용되는 것이 아니기 때문에 약 1시간 정도 후에 접속해보시면 광고가 붙어 있는 내 블로그의 모습을 확인하실 수 있을겁니다.
앞으로도 많은 방문자들이 찾아와주시고 직접 적용해보시어 모두가 부자가 되는 날이 하루 빨리 찾아왔으면 좋겠습니다 :)
'Study' 카테고리의 다른 글
| [성능] 스로틀링(Throttling)이란? (0) | 2021.06.17 |
|---|---|
| 공유 오피스는 개발자한테 괜찮은 환경일까? (0) | 2021.04.07 |
| 코딩 테스트를 보기 전에 알아두면 좋은 것 (1) | 2020.08.25 |
| 구글 애드센스 적용하기 (1) (0) | 2020.08.10 |
| 내가 일하면서 지키려고 하는 7가지 (0) | 2020.07.12 |
| 캡처 도구 사용 알쓸신잡 (feat. Windows) (0) | 2020.07.07 |
